July 2, 2020
In May Google announced it would be making some significant changes to its algorithm with the introduction of Web Vitals – a new set of metrics designed to measure loading speed, interactivity, and visual stability.
The aim of these new changes is to provide clear guidance for quality signals that are essential for delivering a great user experience. There will always be site and context-specific factors, but Google have identified a common set of signals — “Core Web Vitals” — which are critical to all web experiences.
These new ranking signals are in the early stages of development and are not scheduled to launch until at least next year. Google have also said they will give us six-month notice before they are officially rolled out.
Core Web Vitals Overview
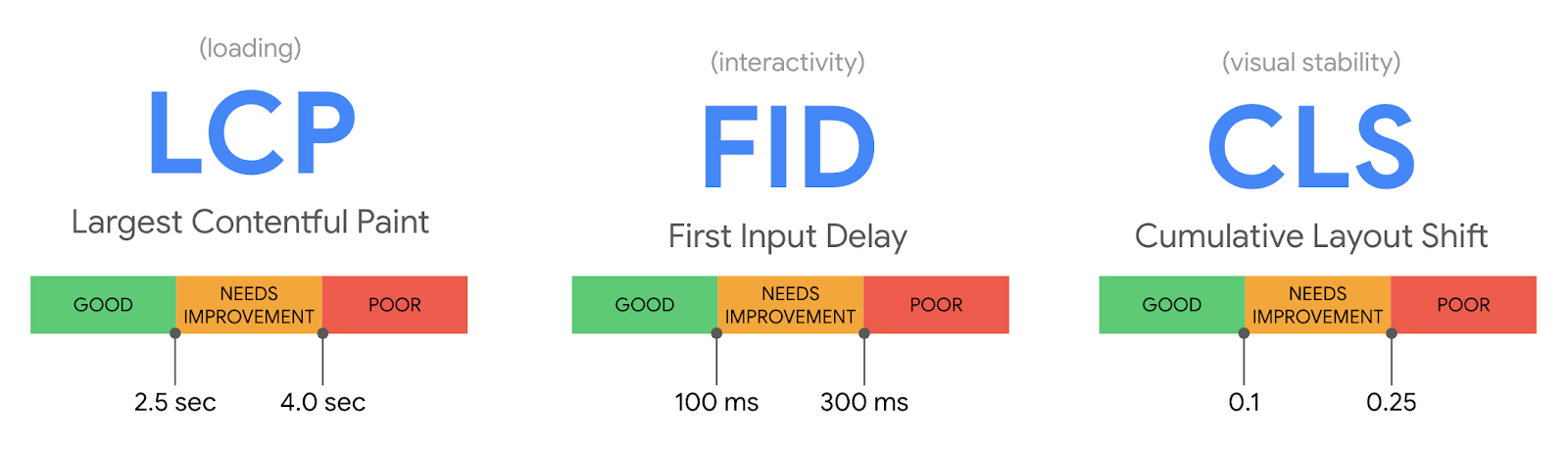
LCP (Largest Contentful Paint) – This metric measures the loading time for the largest content element you see in the viewport.
FID (First Input Delay) – The FID looks at how long it takes for a browser to respond to an interaction first triggered by the user – such as clicking on a button.
CLS (Cumulative Layout Shift) This new metric measures the percentage of the screen affected by movement — do elements load in late and push other elements down the screen?

LCP Overview
In recent years, especially with Mobile FIrst Indexation, Speed has become a crucial ranking factor. A study by Google found that 53% of mobile website visitors will leave if a webpage doesn’t load within three seconds. How long it takes for a user to see any content rendering onto the screen is, therefore an important User Experience factor.
Currently, we have First Contentful Paint (FCP) which measures how long it takes for initial DOM content to render. LCP is now a development of this metric as it looks at how long the largest (usually the most meaningful) content on the page takes to render and become visible.
FID Overview
First Input Delay is an important, user-centric metric which measures load responsiveness and at what point a user can actually interact with a page.
It measures the time from when a user first interacts with a page (such as clicking a link or button) to the time when the browser is actually able to begin processing event handlers in response to that interaction. A low FID helps ensure that the page is usable.
CLS Overview
The CLS metric will have an impact on sites that have adverts embedded in their page, or elements that might suddenly load in and appear. This is something everyone will have experienced while online, a page appears to have loaded, you start scrolling and suddenly new images or videos begin to appear on the page, pushing down the content you were reading. These are often adverts and are a frustrating feature, which are becoming more common on online newspapers and blogs.
Key Takeaways
It is clear that Google considers speed to be one of the most important aspects of a site’s experience, and therefore a key ranking factor. Google has to put the user’s experience first, if they give users slow, irrelevant sites for their queries then users will look elsewhere for their information.
But the new CLS metric is a step away from simply looking at the speed of a site and considering an ‘annoying’ feature that will negatively impact a user’s experience while browsing a page. It might also lead to significant changes in how some websites monetise themselves. It is common for blogs and newspapers to have ads which load in and push content rows further down the page.
While speed is growing in its importance, content is still king. Google stated that – “While all of the components of page experience are important, we will rank pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search”