September 2, 2019
There may be a shivering downpour if you look outside, but if you look inside the Fanatic studio, the creative machine, we’re roasting creativity and haven’t even turned the fans off yet. It’s signified a rewarding summer for our team, creating meaningful work and delivering elegant answers to complex questions.
Let’s open the studio skylights now for the showcase of this month’s scrapbook.
Compass Group UK: Animation
The design team at Fanatic have been hard at work on an animation project with one of our top clients, the market leader in contract catering – Compass Group UK.
Compass has some exciting new apps and services in the pipeline, and we’ve been tasked with designing the marketing collateral to support the release. It includes an introduction animation to simply illustrate the benefits of the app and how it’s used. Here’s a little sneak peek at what’s been created so far, for your eyes only…
We will be able to share this full video on our site when it is published!!
Stand-Up Meeting: React.js
We’re proud to be a collaborative team here at Fanatic, placing emphasis on our individual development and the sharing of new skills or knowledge that can benefit the whole studio.
Each week, typically on a Thursday, alongside freshly-baked pastries… it’s time for our stand-up meeting. It’s where different members of our team present new advancements, trends and changes within their field of expertise. The standout stand-up meeting for us last month was from our Web Development team – Ellie’s low-down on the latest User Interface trend, React.js.
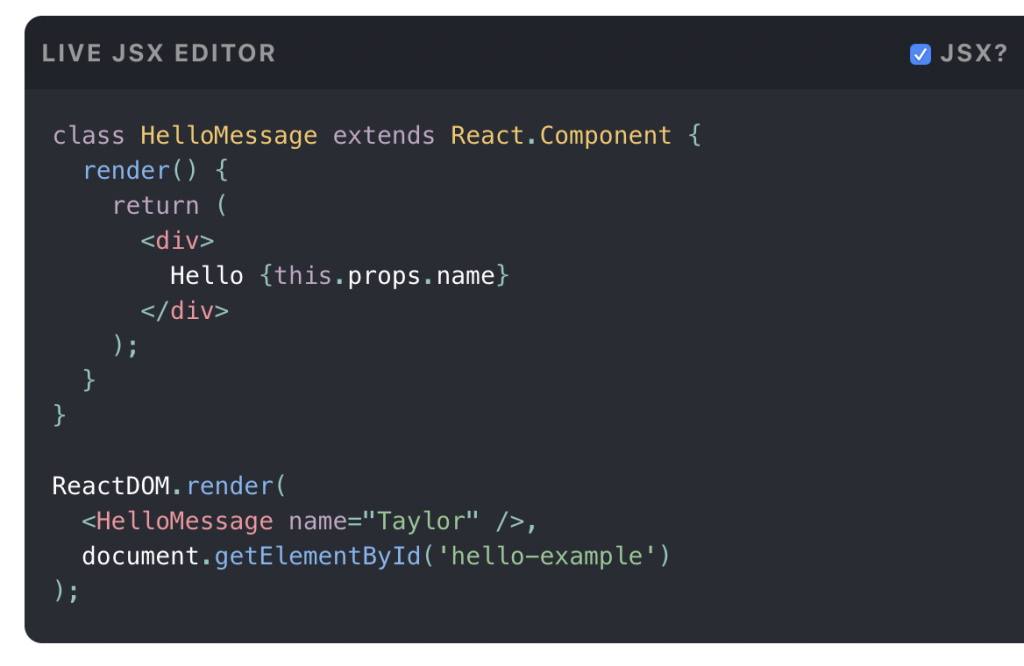
The React JavaScript library has been growing in popularity for the last few years, and here at Fanatic, we’ve been looking into how we can incorporate it into our future work.
React is renowned for creating brilliant User Interfaces, as it can load new parts of the page, without refreshing the whole screen. This means that websites can continually change based on the users’ interactions. It allows for a more fluid user user experience, more interactivity, and a feeling that the interface is intelligently responding while being used.
JavaScrip has been used for many years, and is becoming more and more important. It is well-known in the developer community that there is a short learning curve when starting with React; being solely a UI library instead of a full-featured framework unlike some of its competitors, it means there is less to learn, and you can see results very quickly. This is obviously a benefit for businesses, not many resources are required to reap the benefits of React.
Another one of React’s key benefits is it uses module-like pieces of code called “Components”. Components are snippets of code which are used as the building blocks of the UI. Parts can be recycled and repeated with each fragment having its own states and logic, saving time in development and allowing the site to maintain consistency.

React also makes use of the Virtual DOM, allowing React sites to have minimal load times. The Virtual DOM (like the name implies) is a copy of the site’s DOM, and React JS uses this copy to see what parts of the actual DOM need to change when an event happens. For a large site with substantial user interaction, this can be a lifesaver.
Obviously, there are some notable drawbacks with React, such as the limitation of relevant documentation, and React’s over-dependence on external libraries to add functionality to its base. However, we see React as a really viable option for future projects; it’s lightweight, powerful, and easy to adapt. In the studio, we’ll be doing more research into the best course of action, but we hope in the not too distant future we’ll be able to utilise React here at Fanatic.

Ben Marriott: Freelance Motion Designer
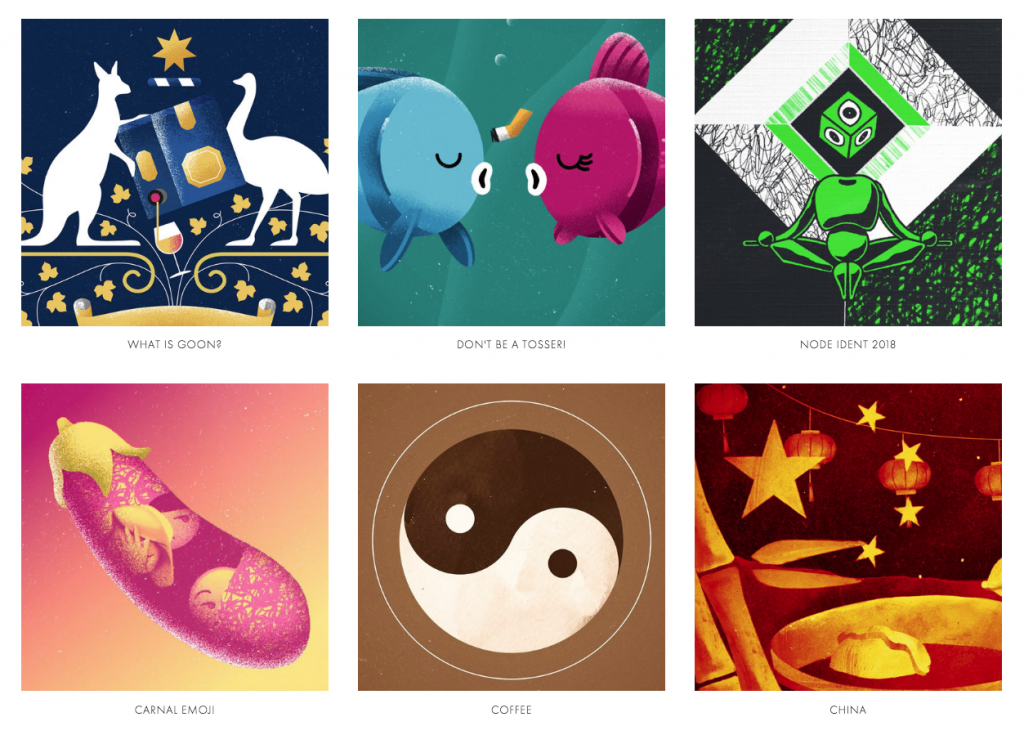
This month’s wholesome inspiration, enlightening our design team with a new sense of perspective is the creative work of Ben Marriott – an incredibly creative freelance motion designer.
Ben makes impressive short animations focusing on style and character, often with a lean towards traditional animation using interesting techniques within After Effects to achieve this desired effect.
He also creates tutorials and process videos that are not only informative but engaging, with a heavy focus on prioritising workflow. He is quickly gaining popularity, and easily within 6 months or so, we believe that he’ll be a household name for motion designers and a place for beginners to learn. Take a look at Ben’s website.

The Welsh Three Peaks
Did you read August’s Studio Scrapbook? If you did, then you’ll remember that Ryan (our Senior Graphic Designer) and six of his friends would be ascending an impressive 7657ft within 24 hours for the Welsh Three Peaks Challenge. With their drive and focus stemmed from witnessing the strength and bravery of their good friend’s mother, who sadly died of Pancreatic cancer in January 2018.
Here’s his personal account of what went down at the challenge.
“After little more than 3.5hrs sleep the night before, we set off along the miner’s path at the bottom of Snowdon at 5 AM in the dark, with wet and windy conditions. We successfully completed the Welsh Three Peaks Challenge after 18 miles and 44,000+ steps at the top of Pen-Y-Fan at 7:49 PM, with the sun shining over us.”
It’s fair to say they smashed the peaks with amazing times – Snowdon 3560ft in 3:59 hours, Cadair Idris 2930ft in 2:52 hours and Pen-y-fan 2907ft in 1:50 hours.
It’s not too late to help them smash their fundraising target now, read more about their story and find out how donating will make a difference to pancreatic cancer.
